In this tutorial you will learn more HTML and look at using jQuery in the HTML document. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Quick Access
Overview
Estimated Time – 1 Hour and 30 minutes
Not what you are looking? Try the next tutorial – Creating HTML5 Content
The role of jQuery:
- jQuery is a free, open-source JavaScript library.
- Dramatically simplifies the task of writing client-side JavaScript code in your web pages.
- Hides browser-specific nuances, which is a great help!
- The success story of jQuery.
- First released in 2006.
- Widely adopted by major Web platforms, including Microsoft IE6+, Chrome, Firefox 2+, Safari3+, Opera 9+.
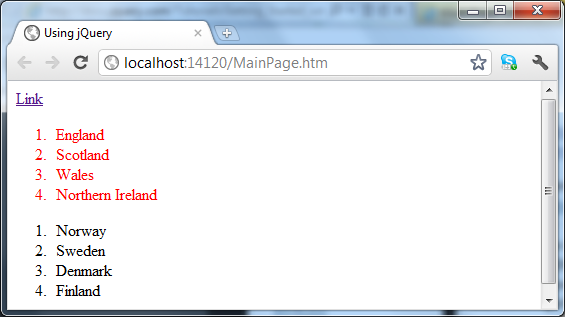
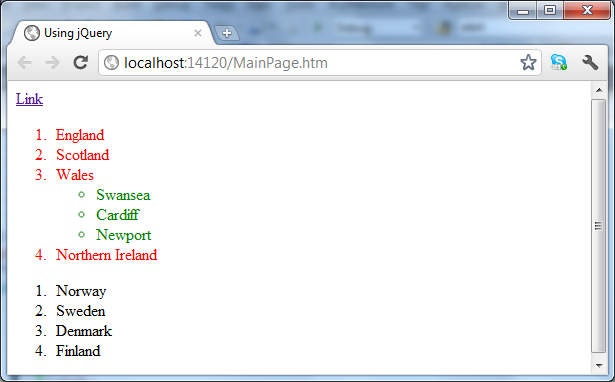
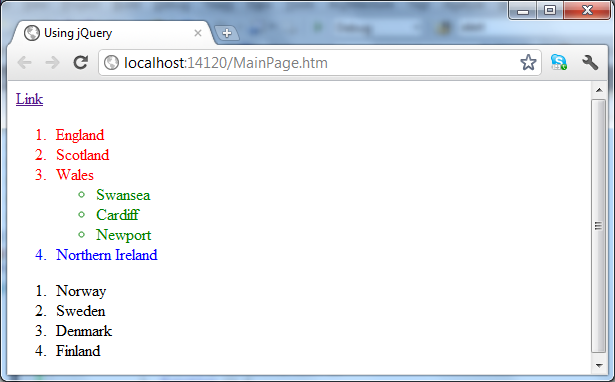
Lab 1: jQuery Techniques
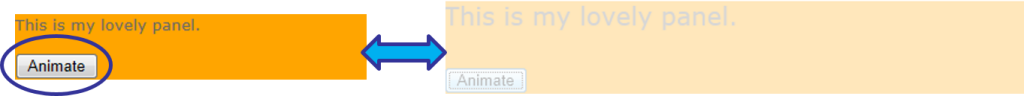
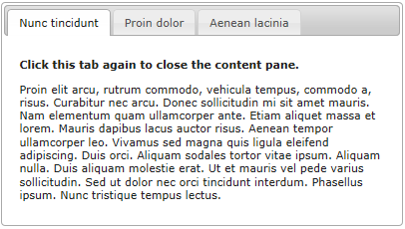
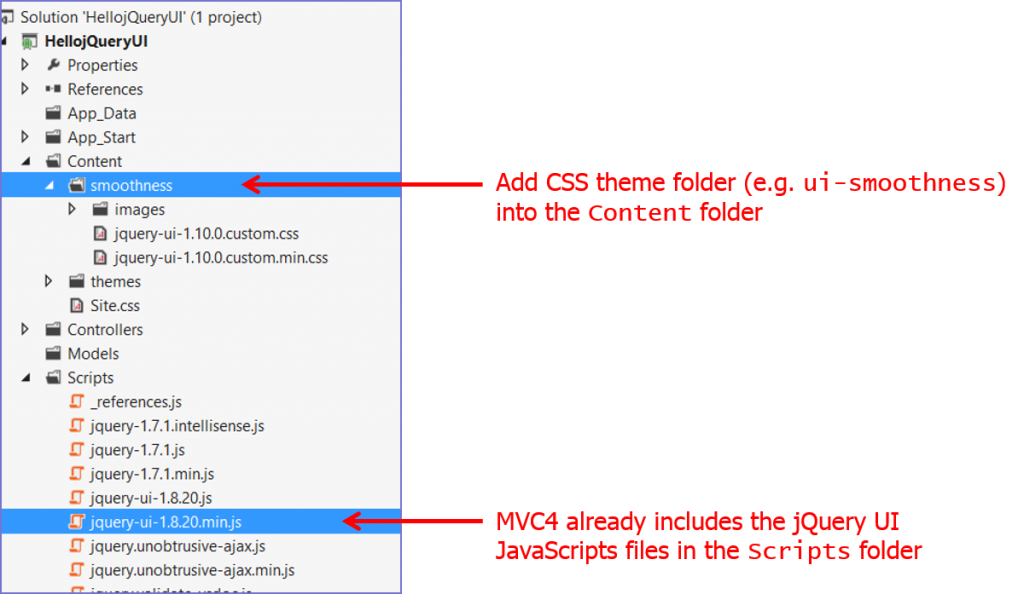
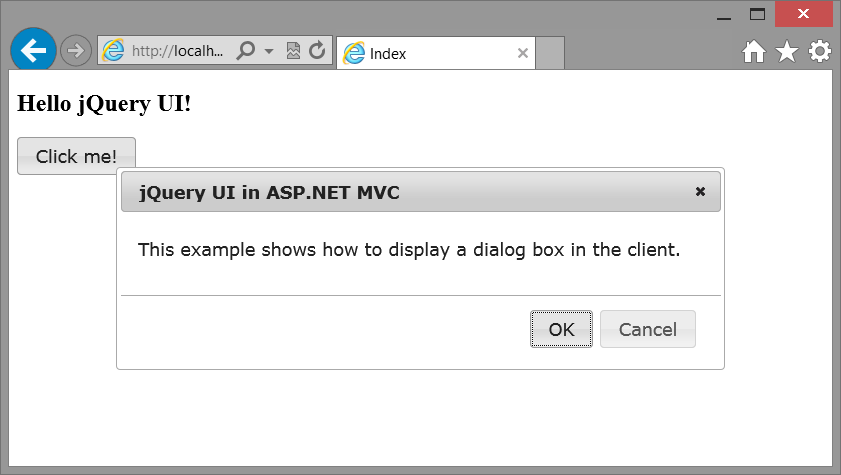
Lab 2: Using jQuery UI
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
5. Creating HTML5 Content
Copyright © 2016 TalkIT®










If you would like to see more content like this in the future, please fill-in our quick survey.