In this tutorial you will learn more HTML and look at Video and Audio. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Quick Access
Overview
Estimated Time – 1 Hour
Not what you are looking? Try the next tutorial – Graphics with Svg
- Video
- Audio
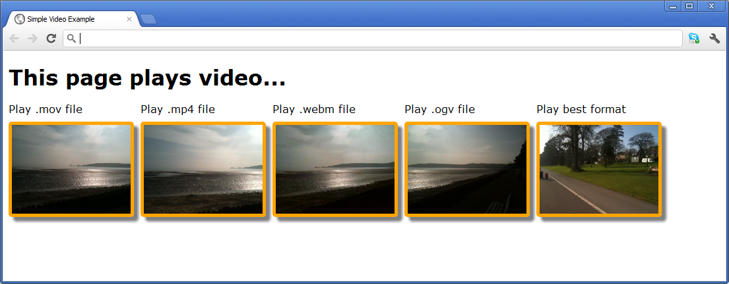
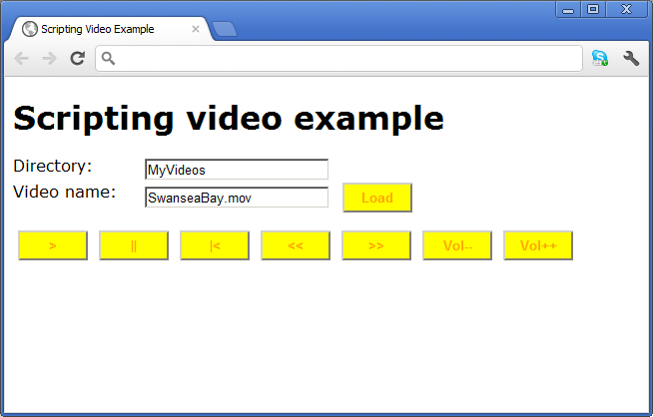
Lab 1: Playing video
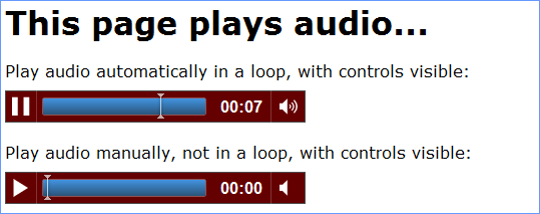
Lab 2: Playing audio
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
11. Graphics with Svg
Copyright © 2016 TalkIT®








If you would like to see more content like this in the future, please fill-in our quick survey.