Website Design
Welcome to the latest news from TalkIT. This issue is about designing websites that look good & work. A big topic! This follows on from our from our June 2014 newsletter, How to Build Enterprise Websites.  Content Websites That Look Good & Work 5 Important Rules in Good Website Design Pictures More Than Words Navigating the Website Can You Solve This Coding Problem? Other Bits It also draws from our background creating the TalkIT website. From the start we wanted to provide an excellent user experience. This means a site that is attractive, simple and easy to use. Messages are concise. Layout is standardised. Distractions are minimised. As usual, I would really like to hear what you think. Please add your comments at the bottom of the blog.
Content Websites That Look Good & Work 5 Important Rules in Good Website Design Pictures More Than Words Navigating the Website Can You Solve This Coding Problem? Other Bits It also draws from our background creating the TalkIT website. From the start we wanted to provide an excellent user experience. This means a site that is attractive, simple and easy to use. Messages are concise. Layout is standardised. Distractions are minimised. As usual, I would really like to hear what you think. Please add your comments at the bottom of the blog.
Websites That Look Good & Work
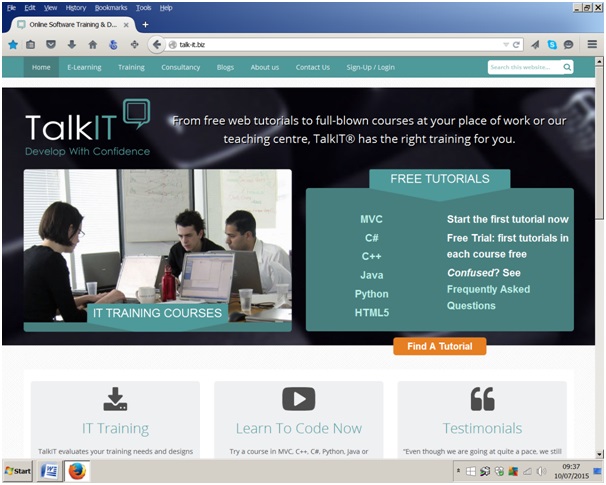
Perhaps you have heard the quote “technology is the stuff that does not work.” For website design this means aim for an effortless user experience. In a sense, the website itself disappears. The visitor can then focus on what they want to do or learn. Website navigation is implemented via menus, buttons and links. These can have short but relevant labels. We worked on the layout of the e-learning pages. For example, the C#.Net course provides accessible videos, images and code downloads. The functionality of the registration and payment processes is crucial. This can be a bit sticky on some sites. Our aim is to provide an intuitive workflow through this. As we work on the site, we want to know what visitors think. As changes are made their effect is monitored. Google Analytics shows the detailed behaviour of visitors to the site. This indicates if changes have been successful. The site TalkIT is actually implemented in WordPress. This includes a number of customised plug-ins. We create content with the WordPress CMS using HTML and CSS. The tools for creating content work well. But we have had some delays customising the plug-ins.
Website navigation is implemented via menus, buttons and links. These can have short but relevant labels. We worked on the layout of the e-learning pages. For example, the C#.Net course provides accessible videos, images and code downloads. The functionality of the registration and payment processes is crucial. This can be a bit sticky on some sites. Our aim is to provide an intuitive workflow through this. As we work on the site, we want to know what visitors think. As changes are made their effect is monitored. Google Analytics shows the detailed behaviour of visitors to the site. This indicates if changes have been successful. The site TalkIT is actually implemented in WordPress. This includes a number of customised plug-ins. We create content with the WordPress CMS using HTML and CSS. The tools for creating content work well. But we have had some delays customising the plug-ins.
5 Important Rules in Good Website Design
To guide the design processes take a look at some contemporary web design principles. These draw from the rich field of Human Computer Interface (HCI). There is a lot of good stuff on the web about this. I particularly like the articles in www.useit.com. Here is my summary of the principles. Forgiveness I really like this one. It allows visitors to explore without committing. They can cancel or back out of any process they have initiated. For example, visitors can look at the topics in the C# course before purchasing it. Progressive Disclosure Visitors are told just what they need to know at any stage. But if they want to know more they can easily find it out. For example, the FAQs page was getting very long as questions & answers were added. Now it shows only the questions. There is less to read. But visitors can click a question to reveal its answer. Make it Easy Visitors do not want to learn yet another system. In essence they are saying “Don’t make me think too much.” Visitors will not have to work to engage with the site itself. Familiarity Visitors want to become familiar with a process they use often. They want to know where they are in the process. Standardising the look of pages and page elements helps this. For example, the online tutorials have a standard look that includes labs, downloads and videos. When visitors buy a tutorial they know what they are getting. Visitor Experience Most visitors have many years experience of using the internet. They bring expectations based on this experience, to every new site they visit. A good design takes advantage of these facts. For example, you can launch online tutorials directly from the Home page. We assumed that most visitors will know about e-learning and are ready to start.
Forgiveness I really like this one. It allows visitors to explore without committing. They can cancel or back out of any process they have initiated. For example, visitors can look at the topics in the C# course before purchasing it. Progressive Disclosure Visitors are told just what they need to know at any stage. But if they want to know more they can easily find it out. For example, the FAQs page was getting very long as questions & answers were added. Now it shows only the questions. There is less to read. But visitors can click a question to reveal its answer. Make it Easy Visitors do not want to learn yet another system. In essence they are saying “Don’t make me think too much.” Visitors will not have to work to engage with the site itself. Familiarity Visitors want to become familiar with a process they use often. They want to know where they are in the process. Standardising the look of pages and page elements helps this. For example, the online tutorials have a standard look that includes labs, downloads and videos. When visitors buy a tutorial they know what they are getting. Visitor Experience Most visitors have many years experience of using the internet. They bring expectations based on this experience, to every new site they visit. A good design takes advantage of these facts. For example, you can launch online tutorials directly from the Home page. We assumed that most visitors will know about e-learning and are ready to start.
Pictures More Than Words
Brain research shows that we recall pictures much more than words. Being aware of this, the site contains many visual elements, including photos, logos and memes. Photos are selected to enrich the text in the blogs.  Colour is an important part of the experience. Many interfaces employ a limited colour palette. The TalkIT site includes greens, greys plus black & white. Important buttons have an orange background. This is a clear call to action. The online tutorials contain diagrams to illustrate concepts. We currently publish courses in six languages. The border colour of images changes for each course. For example images in the C# course have a green background. This makes the images livelier, but also helps the visitor recognise which course they are working with. I am a landscape painter with a strong visual imagination. So I have always been interested in using images to communicate information effectively.
Colour is an important part of the experience. Many interfaces employ a limited colour palette. The TalkIT site includes greens, greys plus black & white. Important buttons have an orange background. This is a clear call to action. The online tutorials contain diagrams to illustrate concepts. We currently publish courses in six languages. The border colour of images changes for each course. For example images in the C# course have a green background. This makes the images livelier, but also helps the visitor recognise which course they are working with. I am a landscape painter with a strong visual imagination. So I have always been interested in using images to communicate information effectively.
Navigating the Site
The site grew in complexity as courses & e-learning were added. But we still wanted visitors to find stuff quickly and easily. For example, if they want to find a specific C# tutorial, they can filter all the tutorials to find this. Then open the tutorial in just one click. Website navigation is typically implemented via menus, buttons and links. Short but significant labels guide the visitor. Descriptions and error messages are kept concise but friendly. The Home page communicates what the site is really about. But there are also relevant landing pages for social media posts. Visitors know what is being offered as they move through the site. For example, when they subscribe to a C# course, they first see its product page. This shows the topics included in the course, plus an introductory video. They can then decide if they want to go ahead.
Website navigation is typically implemented via menus, buttons and links. Short but significant labels guide the visitor. Descriptions and error messages are kept concise but friendly. The Home page communicates what the site is really about. But there are also relevant landing pages for social media posts. Visitors know what is being offered as they move through the site. For example, when they subscribe to a C# course, they first see its product page. This shows the topics included in the course, plus an introductory video. They can then decide if they want to go ahead.
Can You Solve This Coding Problem?
Here is a C# code snippet. Just predict the output without executing the code. If you need some help, check our C# course. Write your answer in the comments below. Or add your own code puzzle. float r = 0.5f, s = -2.5f; if (r >= s) { if (s < -r) { Console.WriteLine(s*r); if (5 * r == -s) { if (s < r) { Console.WriteLine(s /r); } } } } Console.ReadLine();
float r = 0.5f, s = -2.5f; if (r >= s) { if (s < -r) { Console.WriteLine(s*r); if (5 * r == -s) { if (s < r) { Console.WriteLine(s /r); } } } } Console.ReadLine();
Other Bits
The Python course is now published. This will teach you how to code in easy stages. Like other courses this contains videos and code downloads. The first three tutorials are available as a free trial. Try it out? Getting Started with Python  The TalkIT website has recently been enhanced. It is now easier find what you want on the site. You can launch courses directly from the Home page. Also the e-learning subscription system has been improved. This will guide you through each step. Please tell us what your opinion. Which language would you prefer to learn? Tweet to us on Twitter or message us on Google+. TalkIT has been very active on social media recently. We have been posting on code puzzles, new courses and IT humour. Why don’t you connect with us on Twitter or FaceBook? You can follow all the latest news and let us know what you think.
The TalkIT website has recently been enhanced. It is now easier find what you want on the site. You can launch courses directly from the Home page. Also the e-learning subscription system has been improved. This will guide you through each step. Please tell us what your opinion. Which language would you prefer to learn? Tweet to us on Twitter or message us on Google+. TalkIT has been very active on social media recently. We have been posting on code puzzles, new courses and IT humour. Why don’t you connect with us on Twitter or FaceBook? You can follow all the latest news and let us know what you think. ![]() NowTalkIT @NowTalkIT
NowTalkIT @NowTalkIT ![]() Here are some recent tweets. Can you solve 5 C# puzzles? http://www.talk-it.biz/2015/06/coding-quiz/ Coding Quiz – Win a Prize Learn to read code with C# coding quiz. Solve these 5 Loops and win our Competition.Use our coding tutorials to get some relevant help. Learn C# and practice with these coding puzzles. http://www.talk-it.biz/…/5-coding-puzzles-teach-you-how-to…/ #csharp #coding #learnprogramming 5 Coding Puzzles – how to use arrays This blog will provide 5 puzzles on arrays in C#. All 5 arrays use particular mathematical theme and this can be practically applied in programming. 5 Coding Puzzles Teach You How to Read Loops Programmers should have an important skill and understand how program works without compiling it.That’s why we prepared 5 coding puzzles. Solve them all. Can Mindfullness improve #coding? TalkIT March Newsletter. http://talk-it.biz/2015/03/talkit-march-2015-newsletter/ Learn to #code Today! talk-it.biz/training/tutor… Software tutorials in #Csharp #javascript #html5 #java #VB pic.twitter.com/wa08aFdrRG ASP. Net Web Development with VB using Visual Studio 2012 .Develop user interfaces using Master Pages, Site Navigation and Themes. http://ow.ly/HmrkI ASP.Net Web Development with VB using Visual Studio 2012 Tutorial TalkIT provides a consultancy service to help you get the best out of your IT investment. Overcome technical hurdles with our support. http://ow.ly/HftBH IT Consultancy – Getting the best from your IT Investment IT is expensive, our Consultants will ensure that you maximise the benefits provided by your investment in IT solutions. How do you learn to code on the web? Which resource do you prefer? http://ow.ly/HeKCr Are you keeping your technology skills up? Welcome to the latest news from TalkIT. This month we are looking at keeping your technology skills up. What are the best e-learning sites? Time management.Learn how to prioritize your tasks and meet coding deadlines easily http://ow.ly/HeKQk Prioritization: Making Best Use of Your Time and Resources Effective prioritization is the essential skill you need to make the very best use of your own efforts and those of your team. Our tutorials are specifically designed in accelerated learning.Find right course for you. http://ow.ly/GeXUO
Here are some recent tweets. Can you solve 5 C# puzzles? http://www.talk-it.biz/2015/06/coding-quiz/ Coding Quiz – Win a Prize Learn to read code with C# coding quiz. Solve these 5 Loops and win our Competition.Use our coding tutorials to get some relevant help. Learn C# and practice with these coding puzzles. http://www.talk-it.biz/…/5-coding-puzzles-teach-you-how-to…/ #csharp #coding #learnprogramming 5 Coding Puzzles – how to use arrays This blog will provide 5 puzzles on arrays in C#. All 5 arrays use particular mathematical theme and this can be practically applied in programming. 5 Coding Puzzles Teach You How to Read Loops Programmers should have an important skill and understand how program works without compiling it.That’s why we prepared 5 coding puzzles. Solve them all. Can Mindfullness improve #coding? TalkIT March Newsletter. http://talk-it.biz/2015/03/talkit-march-2015-newsletter/ Learn to #code Today! talk-it.biz/training/tutor… Software tutorials in #Csharp #javascript #html5 #java #VB pic.twitter.com/wa08aFdrRG ASP. Net Web Development with VB using Visual Studio 2012 .Develop user interfaces using Master Pages, Site Navigation and Themes. http://ow.ly/HmrkI ASP.Net Web Development with VB using Visual Studio 2012 Tutorial TalkIT provides a consultancy service to help you get the best out of your IT investment. Overcome technical hurdles with our support. http://ow.ly/HftBH IT Consultancy – Getting the best from your IT Investment IT is expensive, our Consultants will ensure that you maximise the benefits provided by your investment in IT solutions. How do you learn to code on the web? Which resource do you prefer? http://ow.ly/HeKCr Are you keeping your technology skills up? Welcome to the latest news from TalkIT. This month we are looking at keeping your technology skills up. What are the best e-learning sites? Time management.Learn how to prioritize your tasks and meet coding deadlines easily http://ow.ly/HeKQk Prioritization: Making Best Use of Your Time and Resources Effective prioritization is the essential skill you need to make the very best use of your own efforts and those of your team. Our tutorials are specifically designed in accelerated learning.Find right course for you. http://ow.ly/GeXUO
Photos www.freedigitalphotos.net/
Don’t Make Me Think! A Common Sense Approach to Web Usability
by Steve Krug (Author)
David Ringsell MCPD 2015 ©
