How do you build enterprise websites with MVC?
Welcome to the latest news from TalkIT. This month we are going to consider building enterprise websites with MVC. We introduced MVC in last June’s newsletter.
Why use MVC? How does the MVC design pattern really? How to structure enterprise web applications.
These are just my ideas, based on 12 years experience training and developing. Just add your comments at the bottom of the blog.
Contents
Why Use MVC
Creating a Simple App
Creating an Enterprise App
Can You Solve This Coding Problem?
Other Bits
Why Use MVC
Today web developers are offered lots of choice. They can develop in PHP, Java, ColdFusion, and Ruby …
The ASP.Net MVC (Model View Controller) design pattern has been gaining popularity over the last 5 years. This pattern is radically different from Microsoft’s original offering Web Forms. Much more of the underlying nature of the internet is revealed. Developers work more closely with HTML and HTTP.
Here are the key benefits:
- MVC pattern encourages separation of presentation and application logic
- Reusable and consistent model classes for application logic
- Easy to include unit tests
- You decide the application URLs via flexible routing system
- Tight control over HTML that is standards-compliant
- Employs rich features of the NET platform
- Simplifies JavaScript/Ajax integration
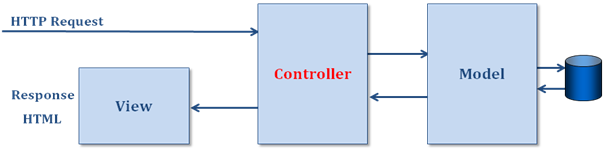
Here are the components of the pattern:
- Model; manages business logic classes and data access
- View; renders HTML with client-slide intelligence
- Controller; Handles incoming requests then chooses a view to render
Key new features in MVC3 and MVC 4:
- Expressive views, including the new Razor view engine
- Internet and Intranet project templates
- HTML 5 support
- Hooks for Dependency Injection and global action filters
- JavaScript and Ajax improvements
- Model validation improvements
- Page caching and data caching
- Mobile development, including jQuery mobile support
- Asynchronous methods
- Azure SDK, for cloud computing
- Logins from Facebook and other similar sites
ASP.NET MVC 5 adds the following:
- Attribute based routing in MVC 5
- Filter Overrides for action methods
- NET Identityfor 3rd part authentication
We will focus on core features that can easily be adapted for any MVC version.
Take a look at the TalkIT course in MVC.
http://talk-it.biz/course/training-in-asp-net-mvc-4-web-development/
Creating a Simple App
We’ll start by creating an MVC project in Visual Studio. For a more detailed explanation see the TalkIT tutorials:
http://talk-it.biz/tutorial-categories/mvc-2/
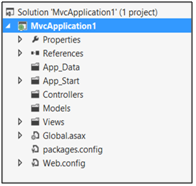
In Visual Studio select the Empty project templates.
The initial project structure contains folders for Controllers, Models and Views.
If we try to run the application as it stands we get a 404 “Resource Not Found” error.
Why?
The reason is there are no controllers in the app yet. So the incoming HTTP request has nowhere to land.
In model-view-controller (MVC) architecture, a controller:
- Handles incoming requests
- Performs operations on the model
- Chooses a view to render back to the user
In a controller class:
- Each public method is known as an “action method”
- Each action is automatically associated with a URL
- Each action performs some operations, and renders back a view
- Action methods are easily unit-testable
We can implement a simple controller by
- Delete the boilerplate class definition
- Replace with the following simple implementation
public string Index()
{
return "Hello, world!";
}
When the application is run “Hello, world!” is shown on the web page.
Let’s try to understand what happened. In addition to models, views, and controllers, ASP.NET MVC apps also use the “routing system“. The routing system decides how to map URLs to controllers and their actions. The incoming URL is directed by the routing system to the action method in a controller. This then returns the sting to the page. It is as simple as that.
Now let’s add a View. In model-view-controller (MVC) architecture, a view:
- Renders model objects, typically as HTML
- Can also incorporate client-slide intelligence (e.g. Ajax / Silverlight)
- Contains no business logic
- Is stateless
To return a view, modify the action method to return ViewResult.
Implementing a Simple View
public ViewResult Index()
{
return View();
}
To generate dynamic content in a view we use the ViewData collection. This holds values that are rebdered in the pages HTML.
public ViewResult Index()
{
DayOfWeek dow = DateTime.Now.DayOfWeek;
if (dow == DayOfWeek.Saturday || dow == DayOfWeek.Sunday)
ViewData["todo"] = "Chill, man.";
else
ViewData["todo"] = "Work work work.";
return View();
}
Creating an Enterprise App
The above approach is fine for a simple app. We’ll now see how to create industrial-strength. For a more detailed explanation see the tutorial:
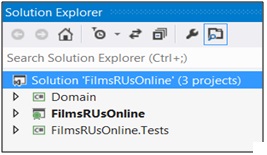
To create a robust, maintainable and testable app we need to separate the code in to 3 tiers. Each tier is a project, contained in a Visual Solution.
Domain Project
- C# class library
- Holds entities and business-domain logic
- Interacts with database via “repository” classes
Web Project (start-up)
- NET MVC Web Application
- Holds the controllers and views
- Exposes the domain to the web
Tests Project
- Visual Studio Unit Test project
- Holds unit tests for controller etc
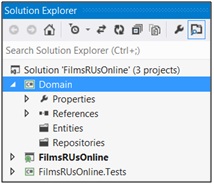
Defining the Domain Project
The real business logic will resides in external class libraries in the domain project. This contains 2 folders: Entities and Repositories. The Object Oriented design tells us what classes we need in our domain model.
In a typical application, domain entities are persisted to a data source
- Typically a relational database
- Or maybe a document management system
- It’s good practice to define separate “repository” classes to manage this persistence
- Keeps the entity classes themselves pure
- The repository classes encapsulate data source logic
Our application will have a persistence capability
- It’s good practice to define an interface for the repository
- Allows you to plug in different implementations
- … e.g. a real persistence class (talks to a real database)
- … and a dummy persistence class (uses fixed data, for unit testing)
So here’s our interface:
using Domain.Entities;
namespace Domain.Repositories
{
public interface IFilmsRepository
{
IList<Film> Films { get; }
}
}
To get the ball rolling, we’ll define a “dummy” repository
- Returns simple hard-coded data
- Good practice enables you to start testing your app right now!
Defining the Web Project
The MVC web project will be the front end of the app. Here we define the controllers and views that work with the domain project. The controller will call down to the repository classes to access business data.
This is what we’re going to do in the web project:
- Define a controller class
- Set up a default route
- Define a master page for our Web site
- Create a view to display a list of films
- Run the application
Finally to complete the app we next need to
- Add sample data
- Install Entity Framework
- Define a data context class
- Create a real repository
- Run the application
Can you solve this coding problem?
Here is a start of year coding puzzle. The aim is to write a short and elegant program to spot leap years. Use any programming language. We all know a leap year is a year divisible by 4. Or is it?
Inputs a year
- Calculates if this is a leap year
- Display the results.
There’s an algorithm on Wikipedia to determine leap years.
http://en.wikipedia.org/wiki/Leap_year
It a bit more complex than it first appears.
Other Bits
 New online courses in C++ and Python will be added to the TalkIT site in the next few months. Take an advanced look at what is in the courses:
New online courses in C++ and Python will be added to the TalkIT site in the next few months. Take an advanced look at what is in the courses:
C++
http://talk-it.biz/course/c-programming-training/
Python
http://talk-it.biz/course/python-programming/
In December we published a full Java courses. There is a launch offer of £4.99 per course or £9.99 for Gold subscription till end January
Thanks to Andy Olsen for his MVC slides.
Photos www.freedigitalphotos.net/
David Ringsell 2015 ©