In this tutorial you will learn more HTML and look at creating graphics with a Canvas. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Quick Access
Overview
Estimated Time – 1 Hour
Not what you are looking? Try the next tutorial – Working with Text
- Introduction to Graphics with Canvas in HTML5
- Before the advent of HTML5, you could only use drawing APIs in a browser via plug-ins
- E.g. Flash
- E.g. Vector Markup Language (VML)
- E.g. Silverlight
- HTML5 provides native graphics support
- Without the need for plug-ins!
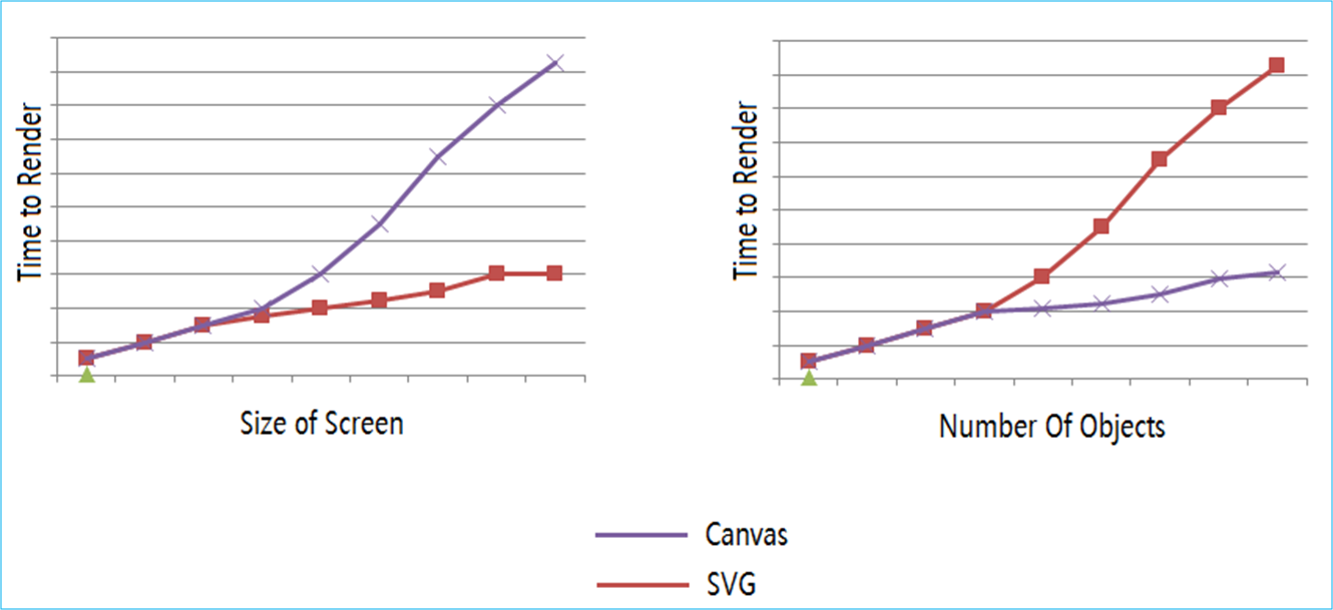
- There are two graphics models in HTML5:
- Canvas
- Scalable Vector Graphics with Canvas (SVG)
- Before the advent of HTML5, you could only use drawing APIs in a browser via plug-ins
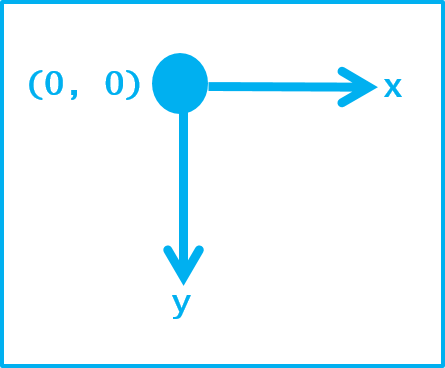
- Canvas Basics
- Canvas enables you to draw onto a bitmap area
- Think of it as a dynamic PNG
- Immediate mode: “fire and forget”
- It doesn’t remember what you drew last
- It’s up to you to maintain your objects tree
- JavaScript APIs and drawing primitives
- Simple API: 45 methods, 21 attributes
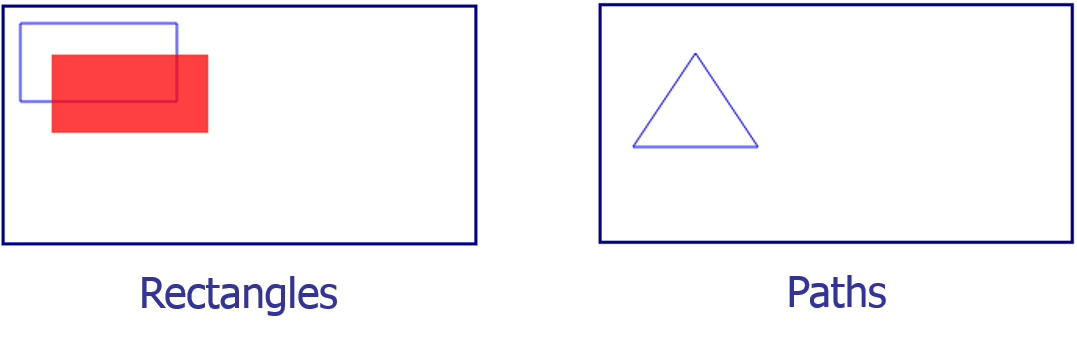
- Rectangles, lines, fills, arcs, Bezier curves, etc.
- No DOM support
- A canvas is a “black box”
- Canvas enables you to draw onto a bitmap area
- Tools to Generate Canvas Content
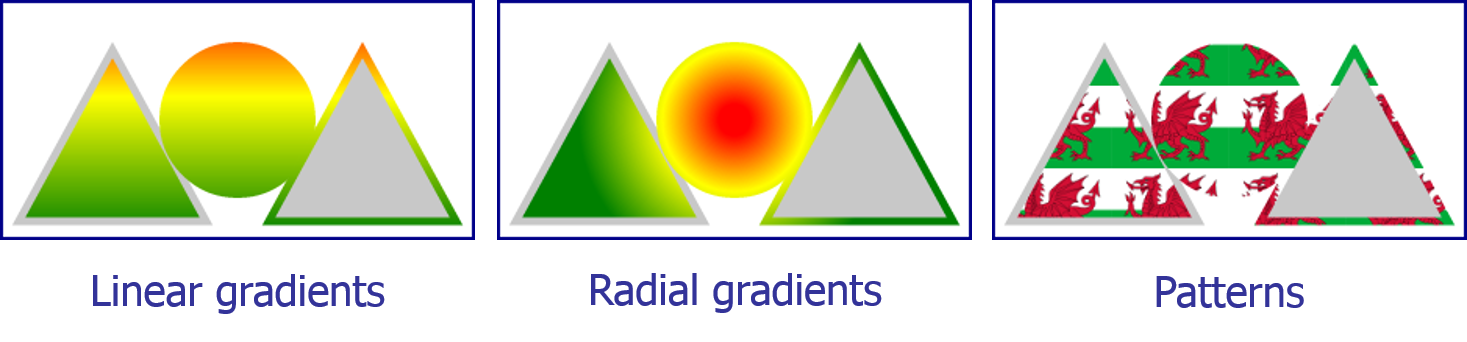
- SVG Basics
- tools to Generate SVG Content
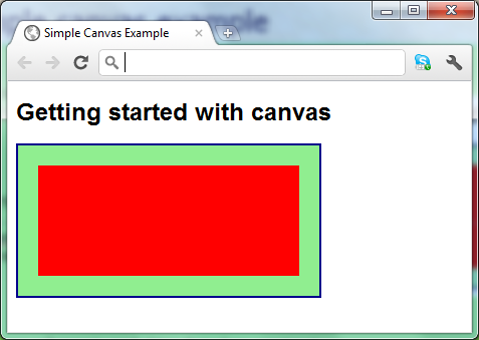
Lab 1: Getting started with canvas
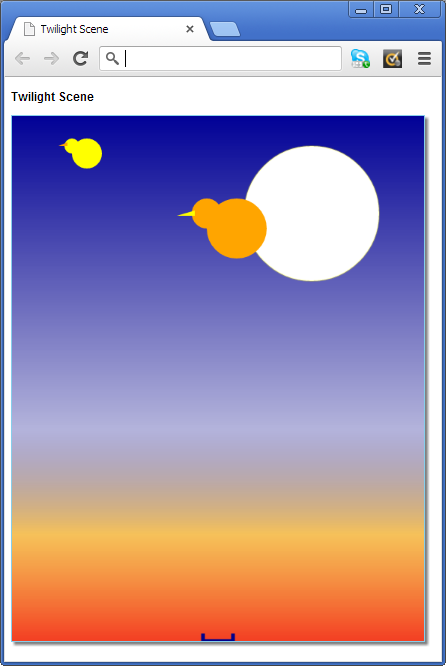
Lab 2: Using canvas
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
9. Working with Text
Copyright © 2016 TalkIT®













If you would like to see more content like this in the future, please fill-in our quick survey.