In this tutorial you will learn more HTML and look at styling HTML elements. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Quick Access
Overview
Estimated Time – 1 Hour
Not what you are looking? Try the next tutorial – CSS3 Transformations and Animations
Setting the Scene?
- Overview of CSS3
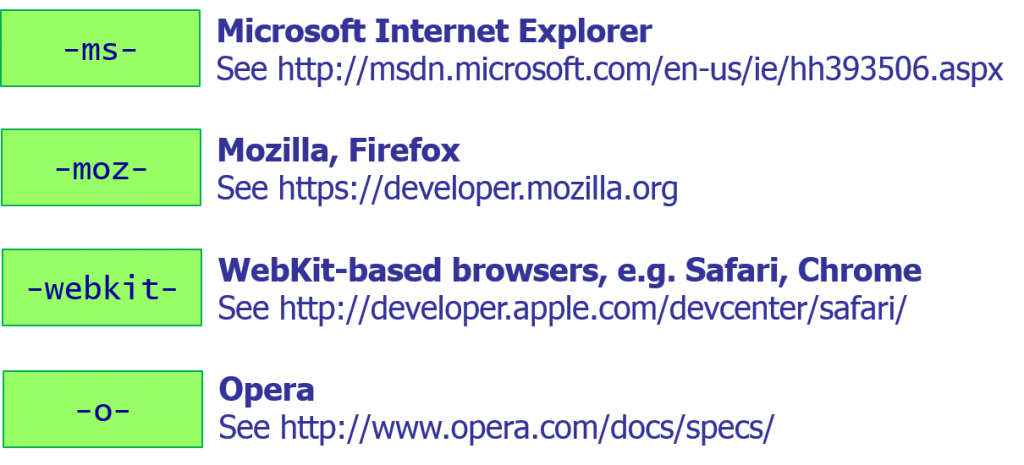
- Vendor-Specific Prefixes
- Some CSS3 features are not universally supported yet
- Vendors use vendor-specific prefixes for some CSS3 features
- Denotes partial support for emerging CSS3 standards
- Here are some of the common vendor-specific prefixes:

- For Example –
h4 {
...
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
}
- Some CSS3 features are not universally supported yet
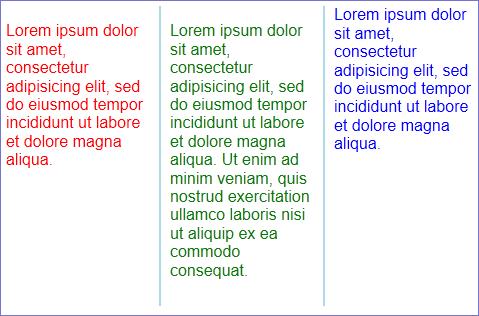
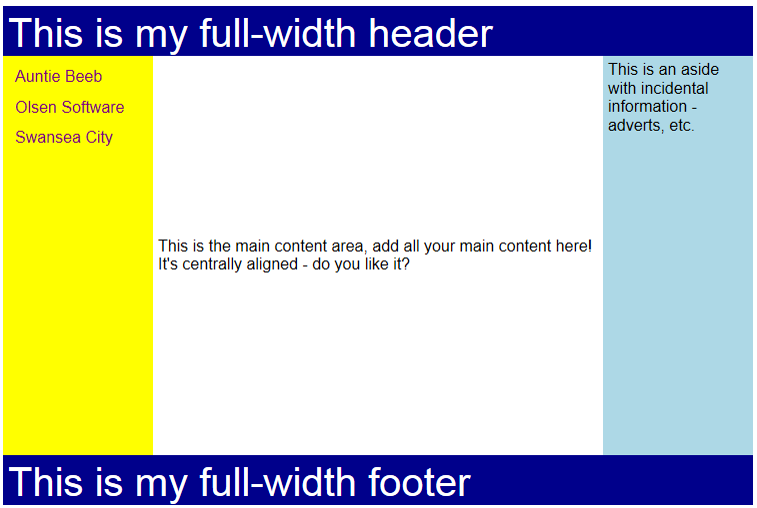
Lab 1: Controlling layout
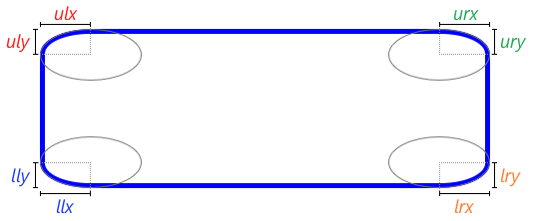
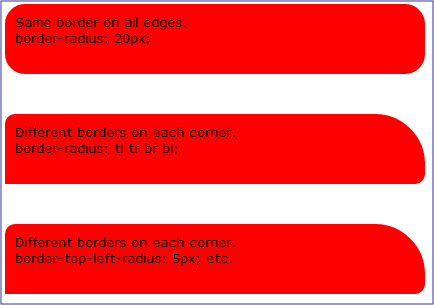
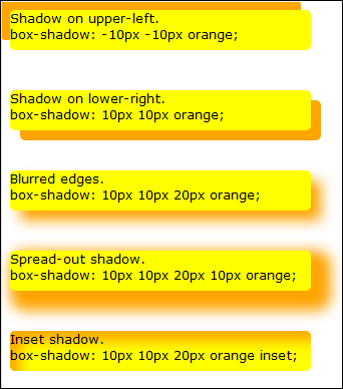
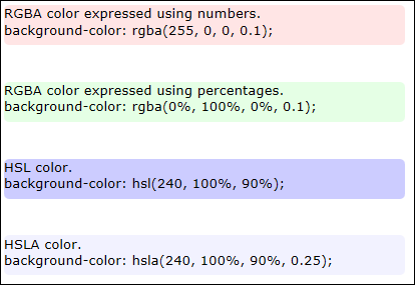
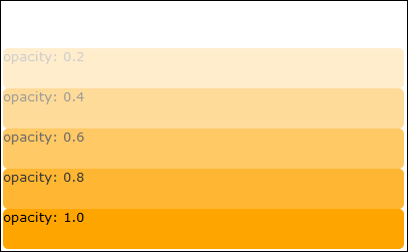
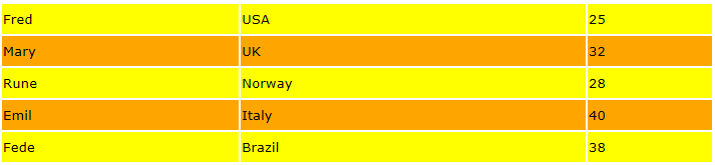
Lab 2: Backgrounds, borders, colours, and text
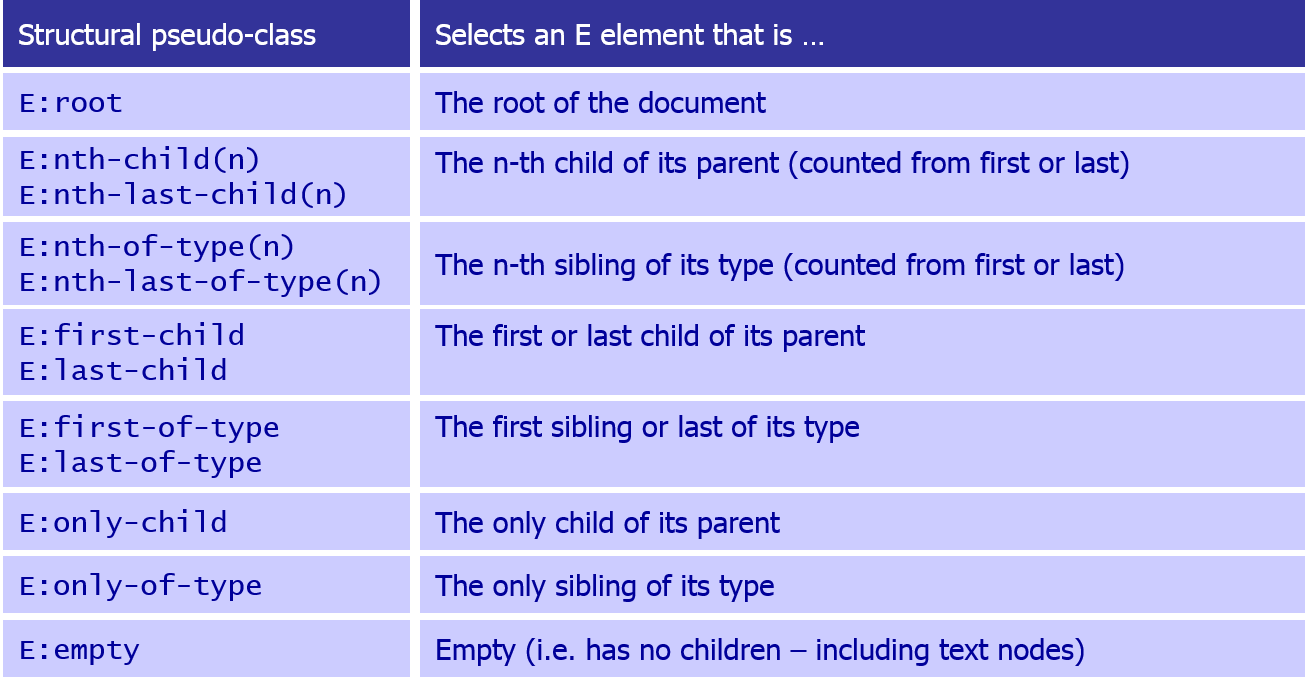
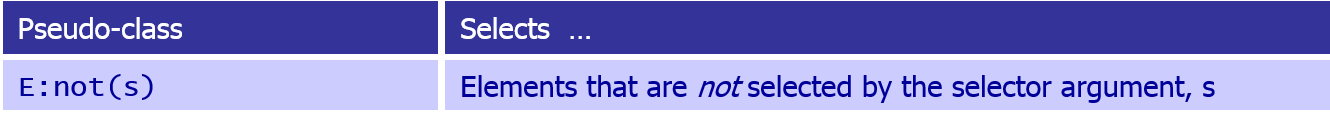
Lab 3: Selectors
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
7. CSS3 Transformations and Animations
Copyright © 2016 TalkIT®















If you would like to see more content like this in the future, please fill-in our quick survey.