In this tutorial you will learn more HTML and look at JavaScript programming. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Overview
Estimated Time – 1 Hour
Not what you are looking? Try the next tutorial – Looking at Events
What is JavaScript?
- JavaScript is an Object Oriented Programming (OOP) language
- Properties are the values associated with an object
- Accessed via object.property syntax
- Or via object[“property“] syntax if you prefer
- E.g. Use the length property of the String object to return the number of characters in a string
<script type="text/javascript">
var txt="llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch";
document.write(txt + " has a length of " + txt.length + "<br/>");
document.write(txt + " still has length " + txt["length"] + "<br/>");
</script>
- Methods
- Methods are the actions that can be performed on objects
- E.g. Use the toUpperCase() method of the String object to display a text in uppercase letters
<script type="text/javascript">
var txt="llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch";
document.write(txt + " in uppercase is " + txt.toUpperCase());
</script>
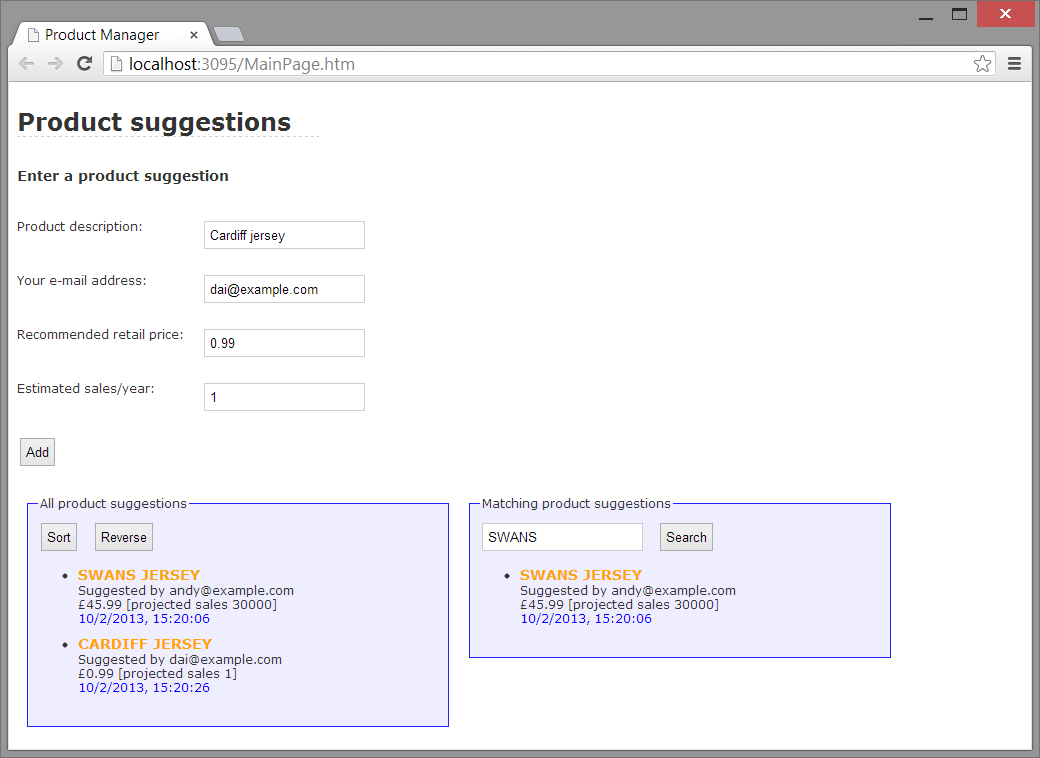
Lab 1: Getting started with objects
Lab 2: Using property-setter syntax
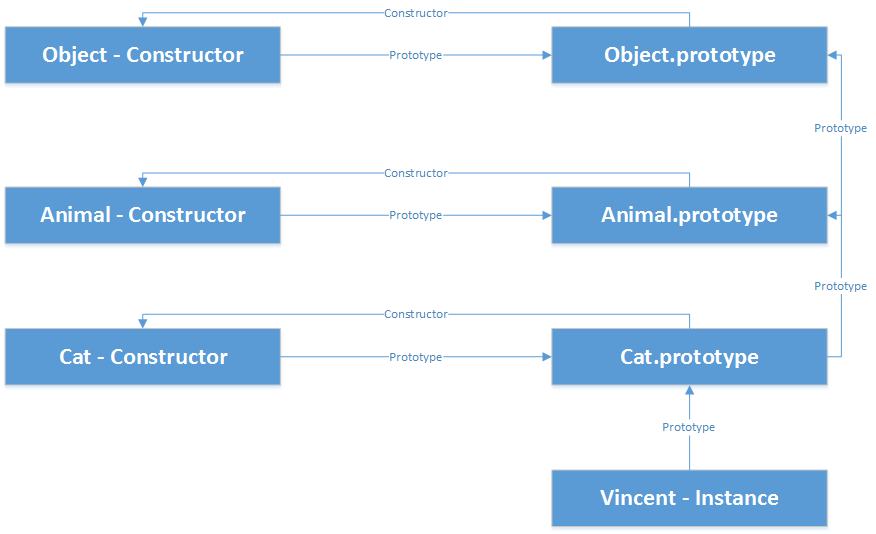
Lab 3: Using constructors and prototypes
Lab 4: Implementing inheritance in JavaScript
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
3. Looking at Events
Copyright © 2016 TalkIT®






If you would like to see more content like this in the future, please fill-in our quick survey.