In this tutorial you will learn more HTML and look at using Ajax. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Quick Access
Overview
Estimated Time – 1 Hour
Not what you are looking? Try the next tutorial – Web Sockets
- What is Ajax?
- Ajax = “Asynchronous JavaScript with XML”
- Ajax is a collection of technologies:
- HTML and Cascading Style Sheets (CSS)
- Web presentation
- Document Object Model (DOM) and JavaScript
- Client-side dynamic behaviour
- XML and XSLT
- Data exchange, transformation, and manipulation
- XMLHttpRequest
- A JavaScript object that performs asynchronous data retrieval
- Available on most mainstream browsers
- JavaScript Object Notation (JSON)
- String representation of an object, easy to handle in client-side JavaScript code
- HTML and Cascading Style Sheets (CSS)
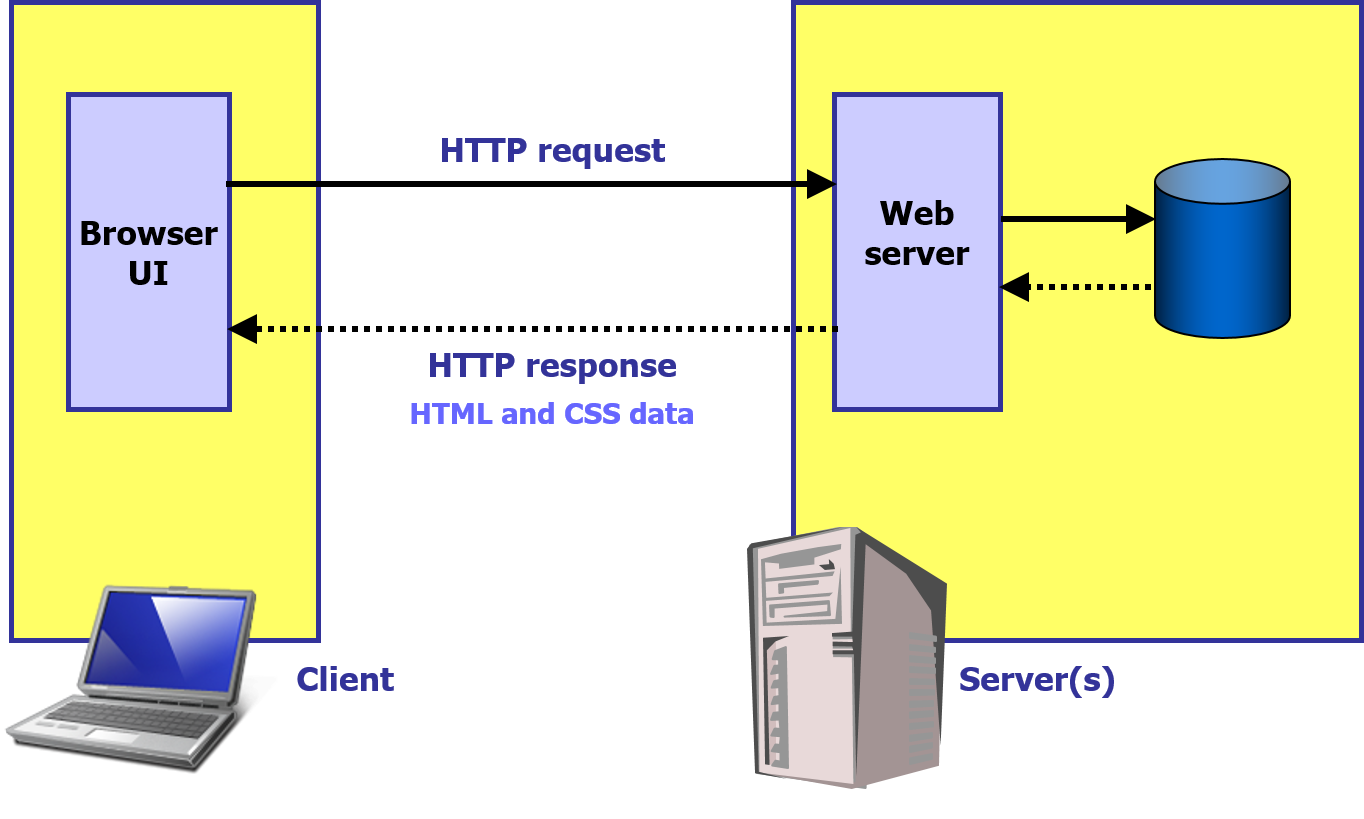
- Traditional Web Applications

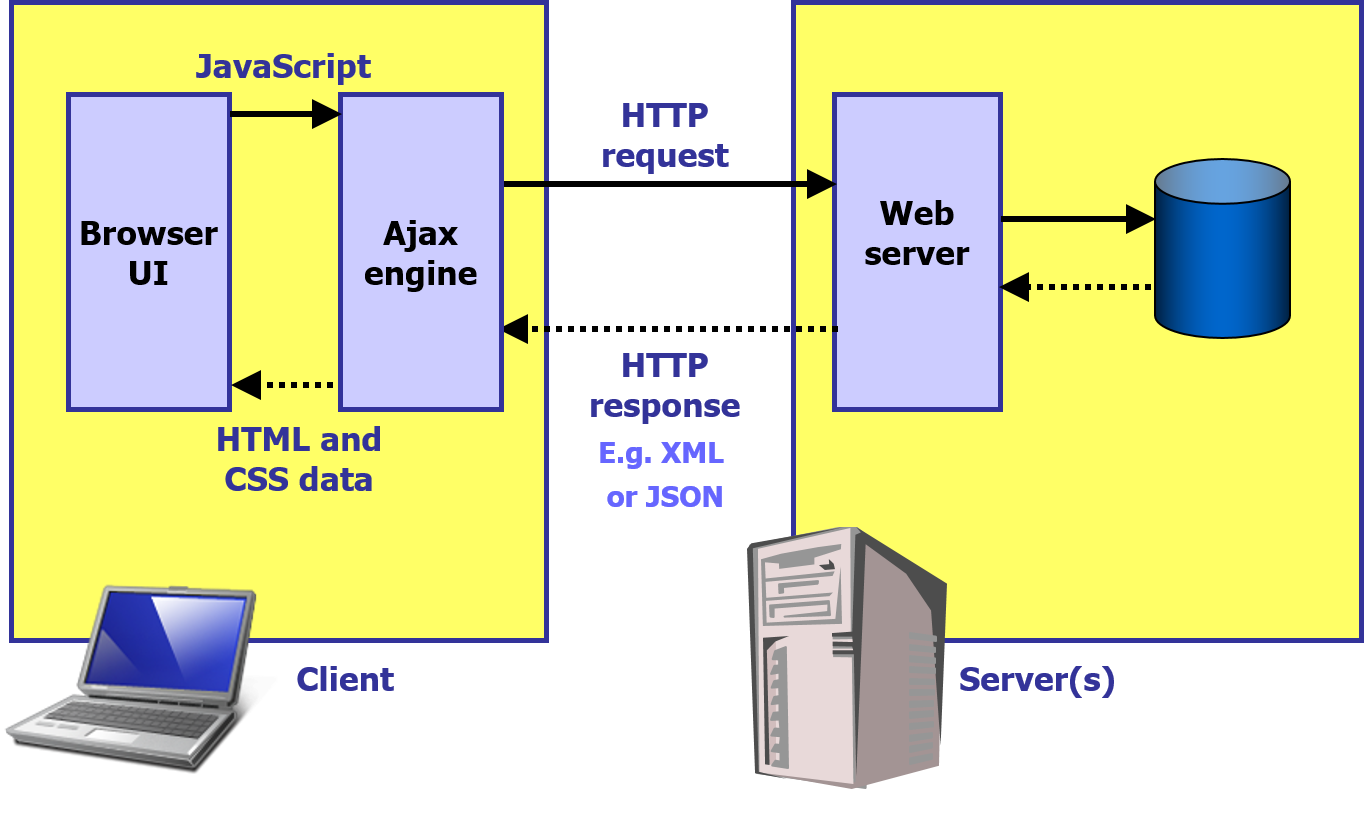
- Ajax Web Applications

- Uses of Ajax
- Validate data in real time
- Perform client-side validation before submitting to the server
- Auto-complete data entry
- Automatically fill in a form when the user enters some key data
- Load data in the background
- Browser fetches data on a client event, without blocking the UI
- Refresh data asynchronously
- Poll server for data updates, and/or server-side push
- Portlets
- Provide the level of sophistication users expect from desktop apps
- Validate data in real time
- Advantages of Ajax
- Bandwidth usage
- Ajax web pages load relatively quickly, because they generate HTML locally within the browser
- Improved user interface
- Ajax pages feel more like a standalone app than a Web page
- Separation of data representation vs. presentation
- Separate the data from the formatting and styling
- Bandwidth usage
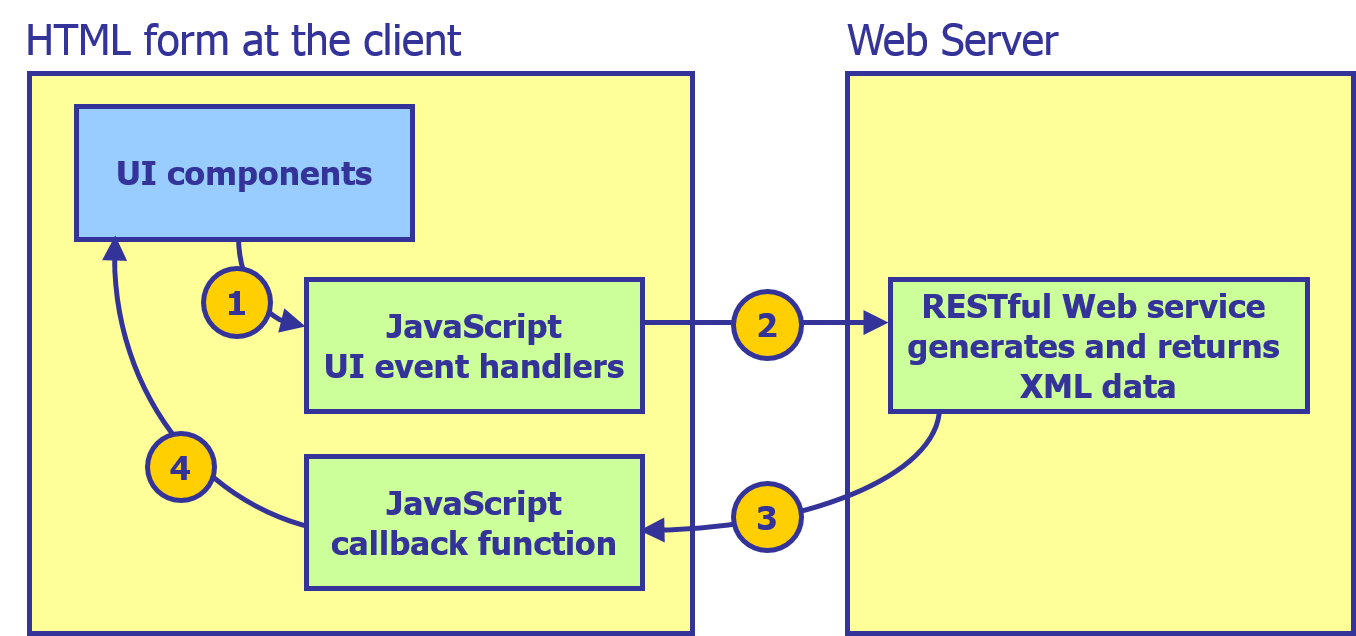
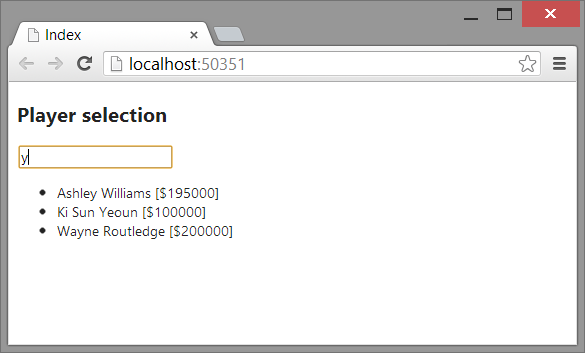
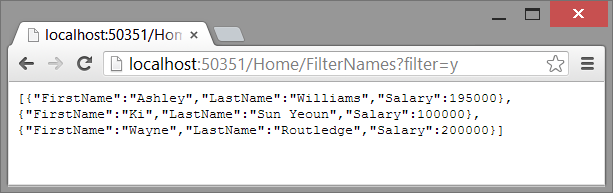
Lab 1: Using Ajax directly
Lab 2: jQuery and Ajax
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
16. Web Sockets
Copyright © 2016 TalkIT®







If you would like to see more content like this in the future, please fill-in our quick survey.