In this tutorial you will learn more HTML and look at working with files and data. This will allow you to write a simple HTML site that you can then view in a web browser of your choice
About this Tutorial
Objectives
Delegates will learn to develop applications using HTML5/CSS3 and JS. After completing this course, delegates will be able to:
- Use Visual Studio 2012 effectively
- Create commercial HTML5 Web Applications
- Develop Websites that may use web sockets, animations and geolocation
Audience
This course has been designed primarily for programmers new to the .Net development platform. Delegates experience solely in Windows application development or earlier versions of HTML/CSS and JavaScript will also find the content beneficial.
Prerequisites
No previous experience in web programming is required. But any experience you do have in programming will help. Also no experience in browser IDE’s is required. But again any experience you do have with programming development environments will be a valuable.
Experience using a contemporary OO language such as C++ or C# would be useful but is not required.
Quick Access
Overview
Estimated Time – 1 Hour
Not what you are looking? Try the next tutorial – Ajax
- HTML5 File API
- HTML5 has a standardized File API
- Allows an HTML page to interact with local files
- File
- Represents an individual file
- Read-only properties such as name, file size, and mimetype
- Blob
- Allows you to slice a file into byte ranges
- Handy for incrementally uploading a file to a server
- FileList
- An array-like sequence of File objects
- Obtained via <input type=”file”> or via drag-and-drop
- HTML5 has a standardized File API
- Drag-and-Drop
- HTML5 supports drag-and-drop
- You can drag elements on a web page or files in the file system…
- … and drop them onto a drop-enabled element in the web page
- Key steps:
- HTML5 supports drag-and-drop
- HTML5 Databases
- HTML5 allows you to store data in a local database
- Uses Web storage under the covers
- What can you do?
- Create and drop tables
- Query data
- Insert, update, and delete data
- HTML5 allows you to store data in a local database
Lab 1: File handling
Lab 2: Drag-and-drop
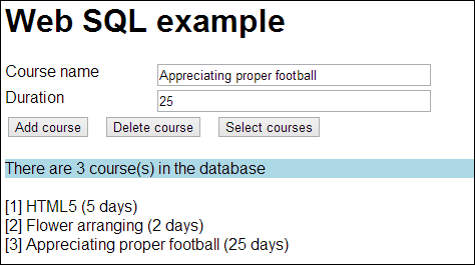
Lab 3: Using HTML5 databases
Well done. You have completed the tutorial in the HTML5/CSS3/JS course. The next tutorial is
15. Ajax
Copyright © 2016 TalkIT®




If you would like to see more content like this in the future, please fill-in our quick survey.